필자는 AWS의 RDS서비스 중에서 MySQL을 선택해서 진행할 것이다. EC2에 MySQL을 직접 인스톨해서 사용해도 무방하나 전문 DBA가 없다면 비용을 좀 더 지불하고 편리성 및 장애에 대한 Failover, 이중화, Read Replaca 등의 어려운 설정 작업들을 쉽게 할 수 있기 때문에 AWS RDS를 사용하는 것도 좋은 선택이라 생각한다.
그럼 RDS를 생성하고, 접속해 보자.
RDS 생성하기
1. RDS 메뉴에서 Get Started Now 선택
2. Step1: Select Engine에서 MySQL 선택
3. Step2: Production? No 선택
테스트 용도로 사용할 RDS이기 때문에, No를 선택한다.
4. Step3: Specify DB Details
- 필요에 맞게 값을 입력한다.
- Master Username, Master Password는 DB 접속시에 필요하기 때문에 잘 기억하도록 한다.
5. Step4: Configure Advanced Settings
- VPC는 Default를 사용해도 되고, 구성해 놓은 VPC가 있다면 그것을 선택해도 된다. 필자는 미리 구성해 놓았던 VPC를 선택할 것이다.
- VPC Security Group는 테스트 용도로 default를 사용하고, 필요하면 Security Group를 새로 만들어서 추가한다. 필자는 기존에 만들어 놓은 Security Group를 선택할 것이다.
Create New Security Group를 선택하면 자동으로 Security Group를 만들고 3306포트도 추가하지만, default를 선택하면 자동으로 3306 port로 접속이 불가능하기 때문에, Security Group를 새로 생성하고 3306 포트를 연다음, RDS인스턴스의 Security Group를 신규로 생성한 Security Group으로 변경해 주어야 접속이 가능해 진다.
- Database Name도 필요한 이름으로 입력한다.
- Backup Retention Period는 백업 유지 기간으로 지정한 기간까지 데이터를 되돌릴 수 있다.
- Backup Widnow : 백업을 진행하는 시간지정으로, 필요한 시간을 입력한다.
-Auto Minor Version Upgrade는 자동으로 Minor 버전을 업데이트하는 옵션으로, 보안 패치, 버그, 수정 내용을 자동으로 업데이트 한다.
- Maintenance Window에는 Backup 시간과 겹치지 않도록 시간을 설정한다. Minor에 대한 내용도 업데이트하지만, 인스턴트의 타입이 바뀌었다면 이 시간에 적용된다. 그리고 이 시간에는 인스턴스의 실행이 중지되므로, 운영시에는 유의해야 한다.
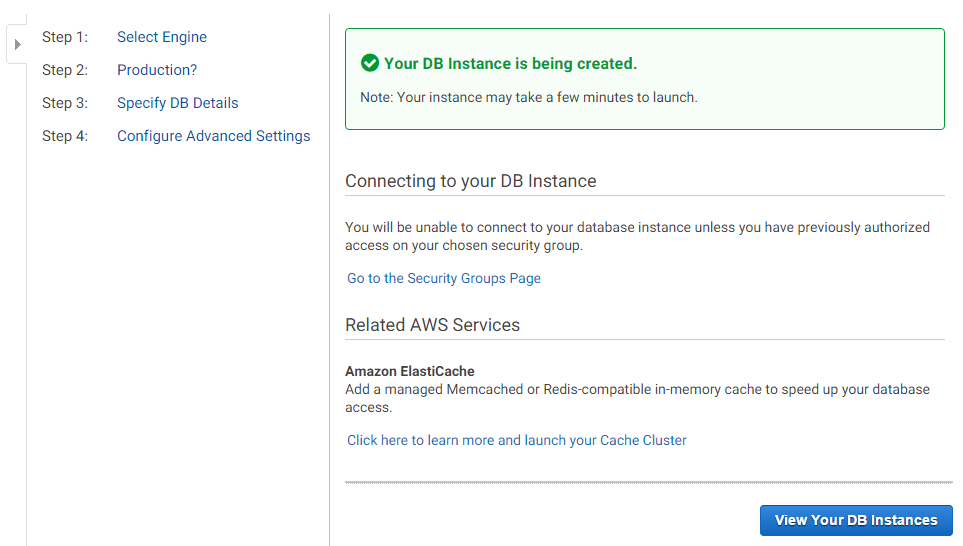
6. 최종 설정 확인
- Veiw Your DB Instances를 클릭하면 DB 이스턴스를 생성하는 상태를 확인 할 수 있다.
7. RDS 생성 확인
- 대략 5분 정도 지나면 RDS가 최종적으로 생성이 완료되면 관련 설정 내용 확인이 가능하다
- 주의할 부분은 RDS는 EC2와 같이 stop란 개념이 없기 때문에, 정지하고 싶다면 결국 Delete해야만 한다. 삭제 시에는 최종 스냅샷을 생성할 수 있어서 다시 복구하고 싶다면 이 스냅샷을 가지고 복구하면 된다.
RDB 접속하기
RDS 생성이 완료되었으면 이제 RDS에 직접 접속해 보도록 하자. 필자는 MySQL Workbench를 사용할 예정이다. 기존에 MySQL 접속 가능한 툴이 있다면 그것을 사용하면 된다.
아래 주소에서 프로그램을 다운 받아서 설치까지 완료하자.
http://dev.mysql.com/downloads/workbench/
접속 방법에 대한 상세 설명은 별도로 진행하지 않겟다.
접속 정보는 RDB의 Endpoint와 Port를 찾아서 넣어주고 나머지도 생성시에 설정했던 정보를 넣어준 다음 접속을 하면 접속이 완료될 것이다.
접속이 완료되면 필요한 테이블들은 생성하고, 컬럼을 만들고, 데이터를 입력해 보면서 문제 없이 동작하는지 확인해 보면 되겠다.
아래 주소에서 프로그램을 다운 받아서 설치까지 완료하자.
http://dev.mysql.com/downloads/workbench/
접속 방법에 대한 상세 설명은 별도로 진행하지 않겟다.
접속 정보는 RDB의 Endpoint와 Port를 찾아서 넣어주고 나머지도 생성시에 설정했던 정보를 넣어준 다음 접속을 하면 접속이 완료될 것이다.
접속이 완료되면 필요한 테이블들은 생성하고, 컬럼을 만들고, 데이터를 입력해 보면서 문제 없이 동작하는지 확인해 보면 되겠다.